Adobe Express(アドビ エクスプレス)始めました
AdobeExpressとは、ウェブ上で利用できて(ダウンロードいらず)、
推奨利用環境の案内に、ChromebookのChromeOSがしっかり明記されていて、
さらに無料枠でずっと使い続けることが出来るデザインツールです。
これまで私が利用してきた「ウェブ上で無料で使えるデザインツール」に、
Canva、デザインACがありますが、今回ついにAdobeExpress始めました。
Adobe Expressの始め方(まずは無料プラン)
私はすでに、AdobeFireflyでアドビアカウントを作ってたので、
同じアカウントでスムーズに始めることが出来ました。

Adobe Expressのトップページから「AdobeExpressを無料ではじめる」をクリック。
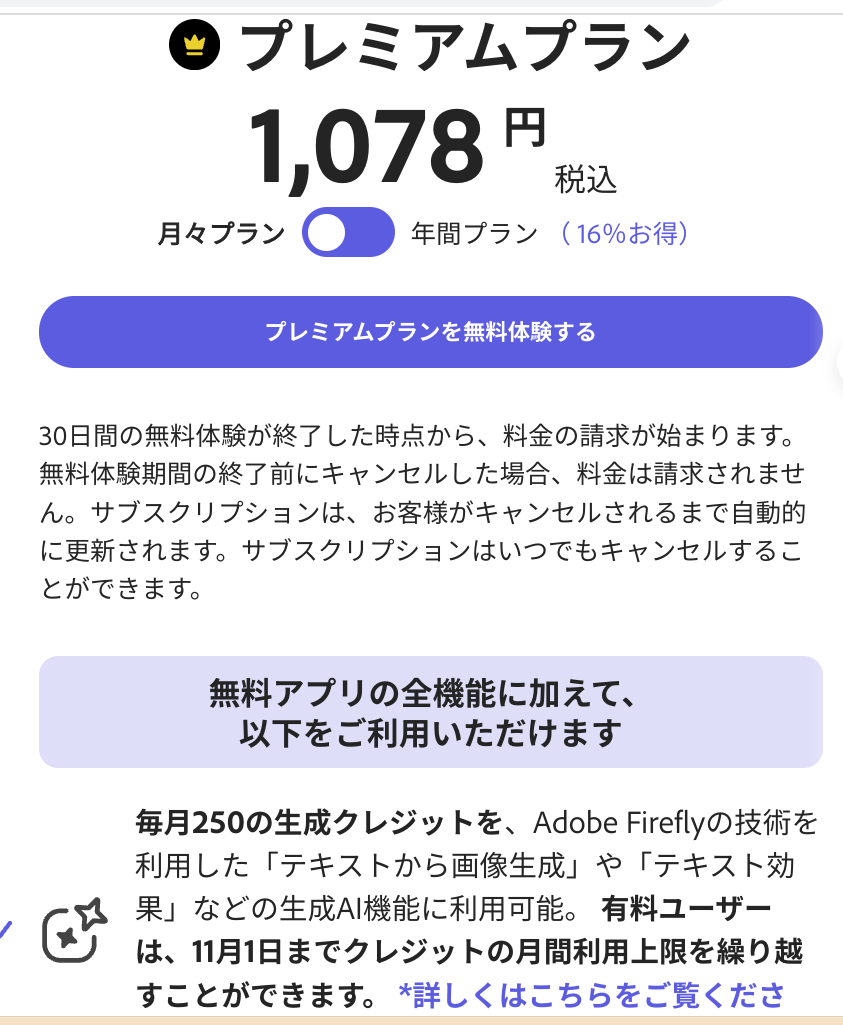
0円の無料プランと、↓の「プレミアムプラン」の「無料体験」が提示され、
0円を選択して完全無料でのスタートです。

無料体験しようとすると、スケジュールが表で提示されててとてもわかりやすいです。
無料期間終了前に解約すれば料金発生しないし、この無料体験スタートでも良かったのですが、
まずは触ってみて、Chromebookで実際に使って自分に合うかどうかの確認です。
(無料体験期間でも始めてしまえば250クレジット使えるのが魅力)


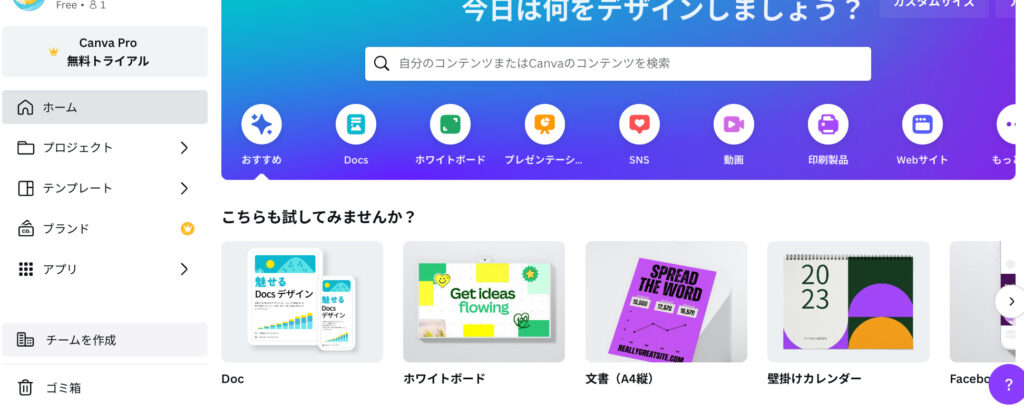
つい最近、AdobeExpressは新しくアップデートされたようですが、
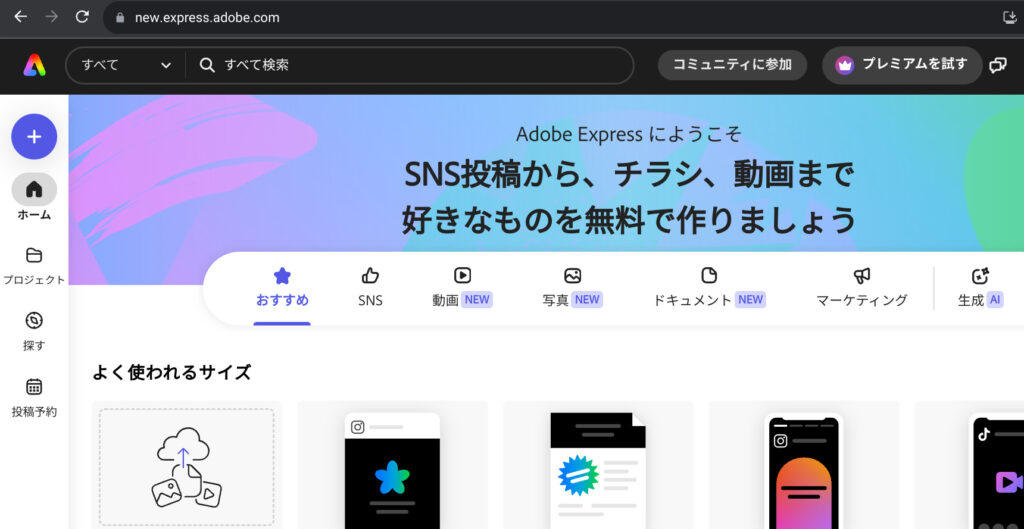
完全初見の私の第一印象は「Canvaそっくりだ…」↓でした。

しかしCanvaよりもパッと見の情報量が少なめで、わりとシンプルな作りになっていて、
「これなら私でも使えるかも」と希望を胸にいよいよ利用開始です。
Adobe Expressでデザインを作成
自分が作りたいサイズからスタート
画面左のメニューの一番上(ホームの上)にある「+」をクリックしたり、
画面中央で紹介されてるテンプレートの右側にある「サイズを指定」をクリックすれば、
自分で自由にサイズを決められます。
私にとってデザインツールの利用は「Firefly(自家菜園)からの収穫」が最大の目的なので、
まずは白紙の状態からスタートしてアレコレ貼り付けたりを試します。
テンプレートの種類が豊富
これは他のデザインツールでも言えることですが、とにかくテンプレートが多いです。
まったくの白紙から作るのではなく、大量にあるテンプレートから理想形に近いものを選び、
さらにそこからからすでに入ってる素材を足したり、自前の素材をアップロードしたり、
テンプレートや素材のデザインの傾向などは違いますが、作業の流れは同じですね。
CanvaとAdobeExpressはどちらも海外向けな印象で、デザインACは日本向けな印象です。
AdobeFireflyの機能をExpressの中で使えるのがスゴイ

他のデザインツールでは、Fireflyで一度作ってChromebookにダウンロード保存して、
デザインツール内でそれをアップロードして編集する、という基本の流れですが、
AdobeExpressではその中で完結してしまうのが最大の強みでしょう。
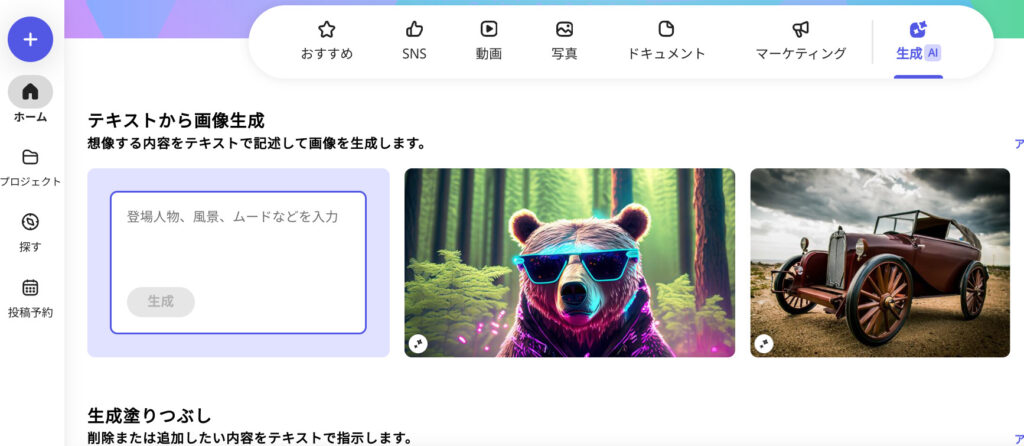
ホーム画面の上部にあるメニューから「生成AI」を選べばすぐ画像生成を試せます。
もちろん編集画面の中でも、作業の流れの中でも利用することも可能です。
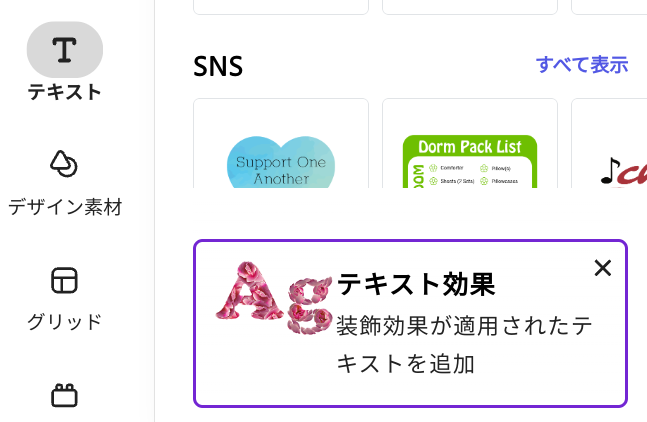
AdobeExpressの編集内でFireflyの「テキスト効果」を使うには
編集画面左側のメニューから、「テキスト」を選択すると「テキスト効果」も入ってます。

先にテキストで文章を追加した後でも、先に「テキスト効果」を発動?させてから、
文章を変更してもどちらでも対応されました。(しかし生成されるたびにクレジットは消費)
本家Fireflyの「テキスト効果」とのちがい
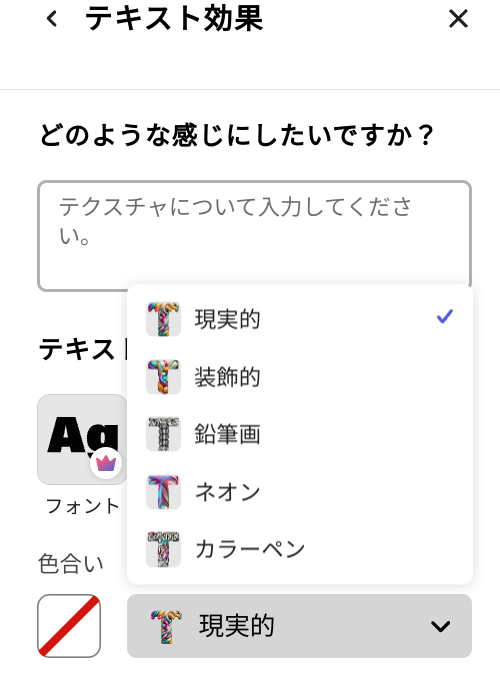
AdobeExpressのテキスト効果では、さらに細かい指示が出せるようです。

↑このメニュー内での「フォント」は王冠マーク(有料)になってますが、
「テキスト効果」を発動する前の、普通に文字入力の際には大量のフォントから選べます。
Fireflyでは選べるフォントも限られてますが、Expressでは先に使いたいフォントで文字入力し、
そのあと「テキスト効果」を使えばFireflyには入ってないフォントで生成ができます。
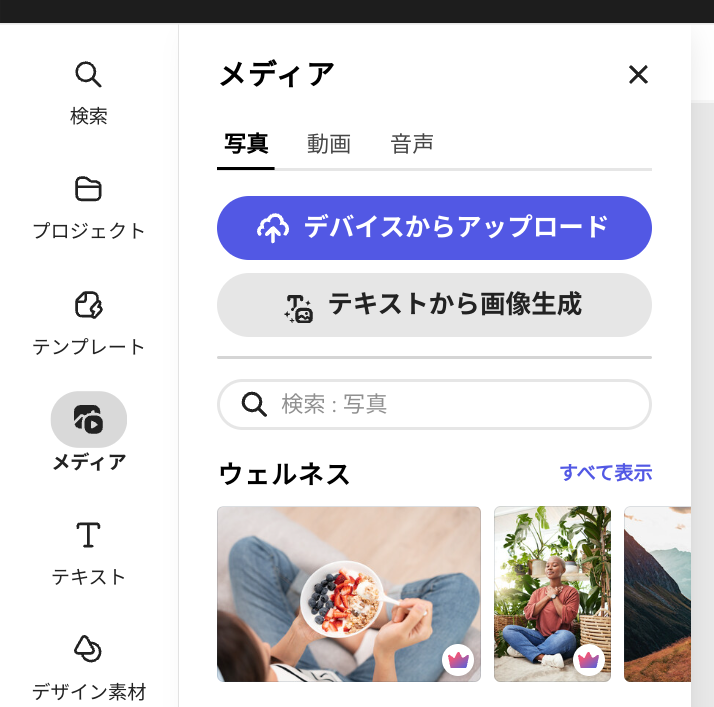
AdobeExpress編集内でFireflyの「テキストから画像」を使うには
編集画面左側のメニューから、「メディア」を選択すると入ってます。

本家Fireflyの「テキストから画像生成」とのちがい
本家Fireflyではさらに高クオリティーな画像が生成できる「Image2」が出ましたが、
Express内の「テキストから画像生成」はImage1での生成になります。
本家FireflyのImage2についてはこちら→https://www.dobatoblog.com/firefly-evolution/
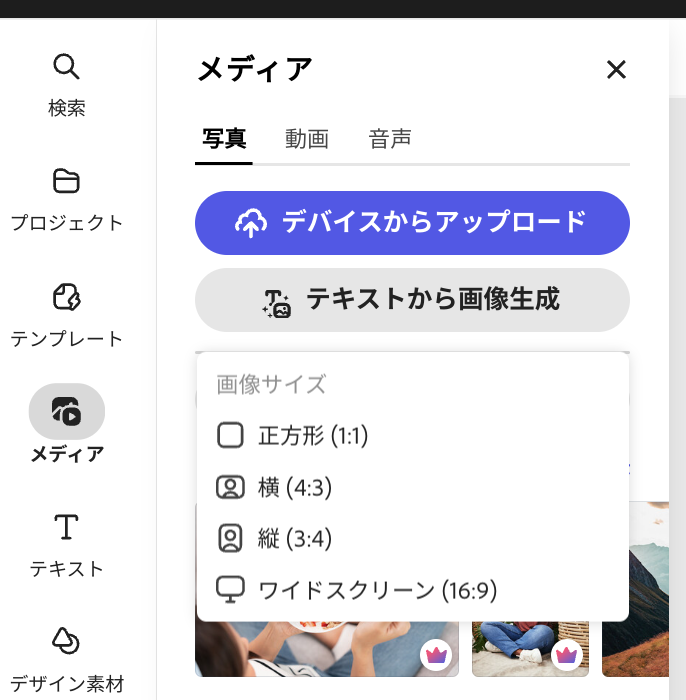
まず私が驚いたのは、生成する前に縦横比を選択できることです。

↓AdobeExpressでの画像生成は初だったので、同意するポップアップが出ました。

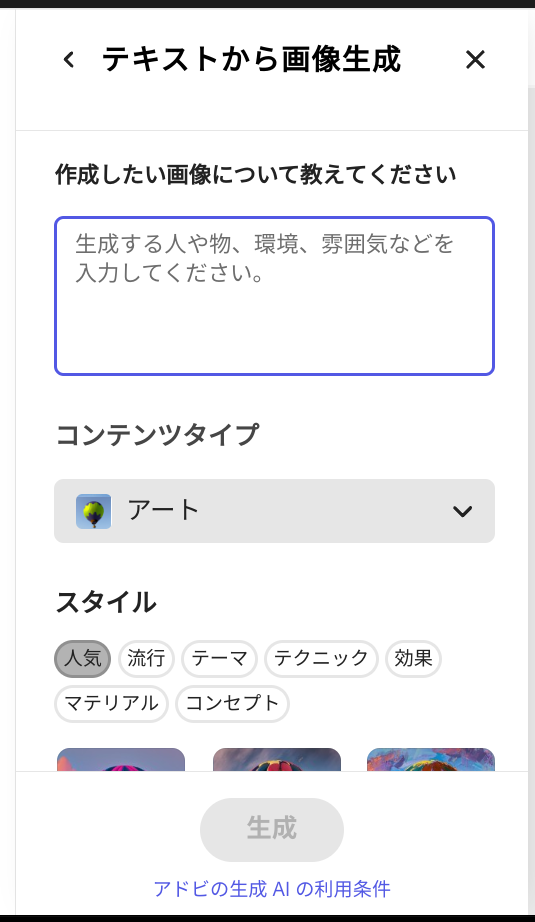
そして「テキストから画像生成」に進むと↓

なんと生成する前に、構成メニューが選べるではありませんか!
ちなみに構成メニューは「コンテンツタイプ」の4種類と、
「スタイル」のみが選択できます。本家Fireflyでは下にさらに選べる項目がありましたが、
私自身使いこなしてなかったので、この2つが選択できるだけで十分です。
Fireflyでは新規でプロンプトを入れた場合、作りたいサイズやメニューがあったとしても、
「正方形」「アート」が固定されていて、最初の1クレジットは消費せざるを得なかったので、
先に縦横比と構成メニューが選択できることは嬉しいですね。
私はAdobeExpress有料プラン加入後、本家FireflyではなくExpress内で生成してますが、
プロンプト一つに対し更新(再生成)し続けた場合、
合計20画像(5回分のクレジット)で打ち止めになるようです。
(「さらに読み込む」(再生成)が表示されなくなる)
Adobe FireflyからAdobeExpressへ行くと英語表記になった
ここからは、Fireflyで作ったものをExpressへ持っていく、逆パターンをやった時のこと。
ダウンロードを経由しないで、直接Expressに貼り付けることが出来ます。
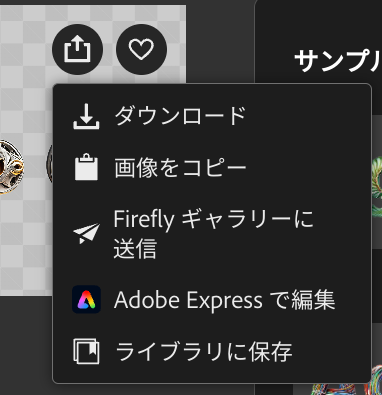
↓Fireflyで生成した画像のメニューから「AdobeExpressで編集」をクリック。

すると、何故か英語表記のAdobeExpressになってしまいました。

もちろんアカウントや今まで試しに作ってたデザインはそのまま残ってます。
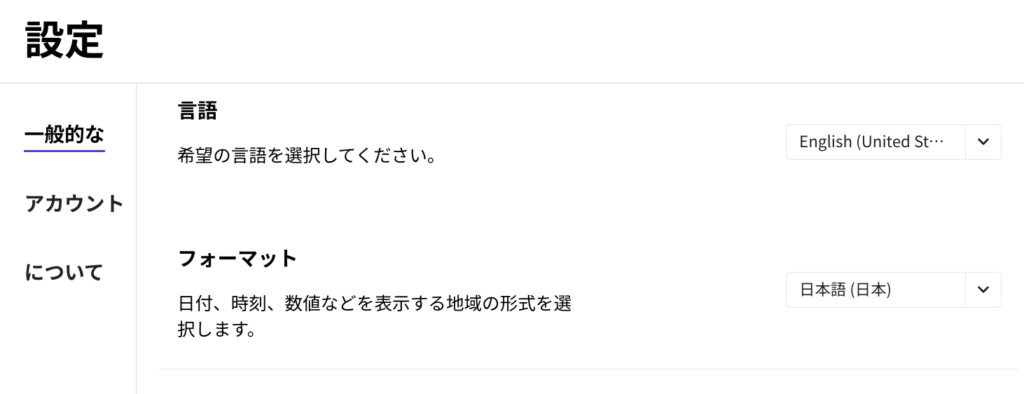
英語表記のAdobeExpressを日本語表記に変更する流れ
まず画面右上の自分のアカウントをクリック。

その中から「Settings」をクリック。

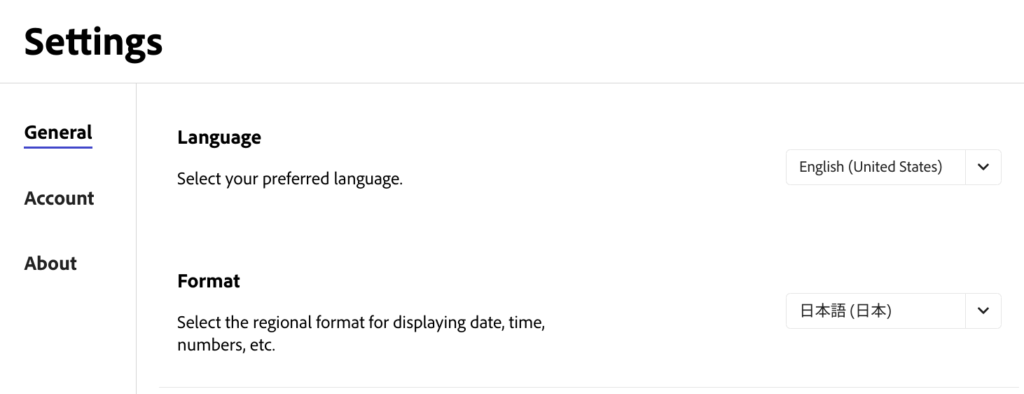
↓は右クリックメニューで日本語訳したものです。

「言語」の項目で、「日本語」を選択すれば日本語表記のページに戻ります。
Adobe Expressで収穫したデザインをダウンロード
AdobeExpressで背景透過のデザインをダウンロード保存するには
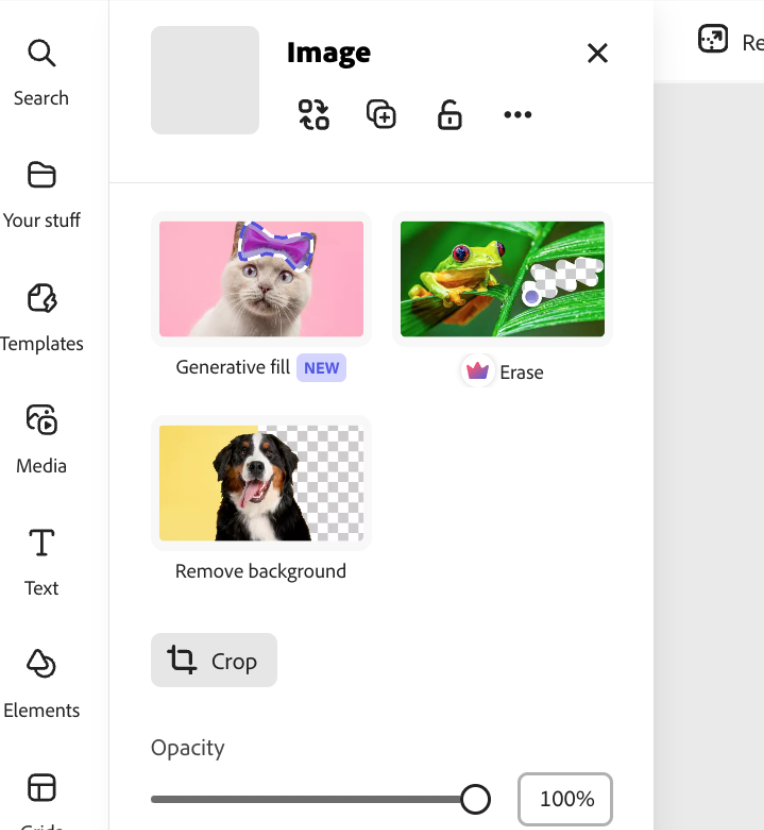
元々Fireflyからダウンロードしてあった画像をExpressにアップロードし、
1ページ分に作った画像を色々貼り付けて、(Fireflyでは個別での保存しかできないから)
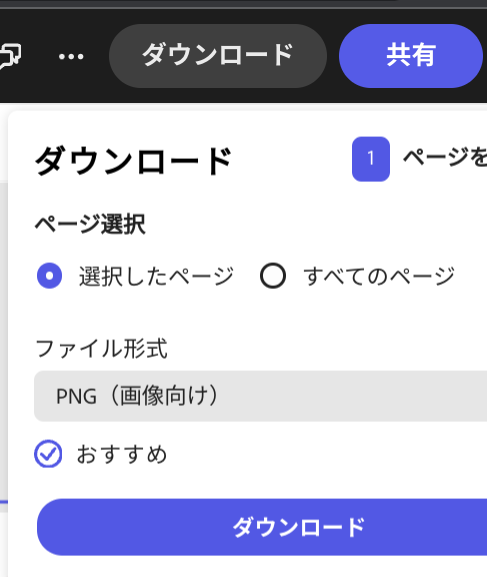
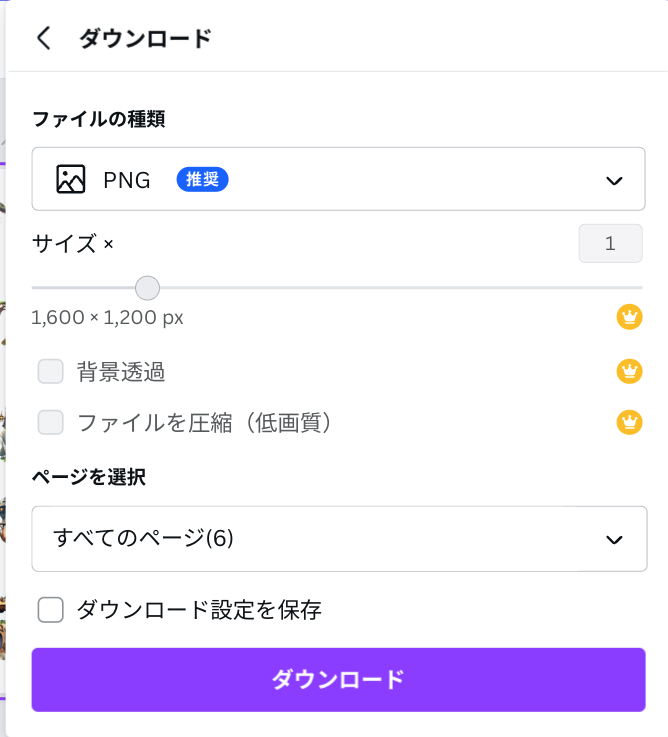
意気揚々と背景透過の「PNG」選択して、改めてダウンロードしてみました。
AdobeExpressでは、無料ユーザーでも背景透過で保存が可能です。

しかし、Chromebookのファイルで確認すると、PNG保存したのに白背景があります。
ここでデザインツール初心者の凡ミス。(デジャヴ鳥頭主婦)

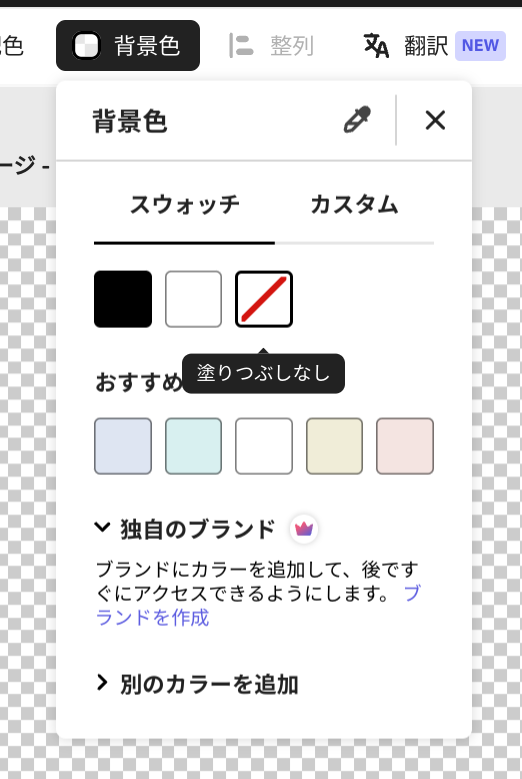
たとえ素材そのものが背景透過のものだったとしても、自分の編集画面上部の、
「背景色」で「塗りつぶしなし」を選んでおかないと背景透過しないので注意。(反省)
デザインACで背景透過のデザインをダウンロード保存するには
デザインACはAdobeExpressと同じようにウェブ上で使用できる無料デザインツールです。
ダウンロードのメニュー内「透明な背景」にチェックを入れましょう。

デザインACの実体験はこちら→https://www.dobatoblog.com/fireflyharvest/
(↓バナーをクリックすると、デザインACのトップページに飛べます)

Canvaで背景透過のデザインをダウンロード保存するには
Canvaでは背景透過でダウンロードするには、有料プランじゃないと出来ません。
編集画面内の「背景」でも「塗りつぶしなし」などの透明になるものは入ってません。

有料プラン(プレミアムプラン)に入ってみた
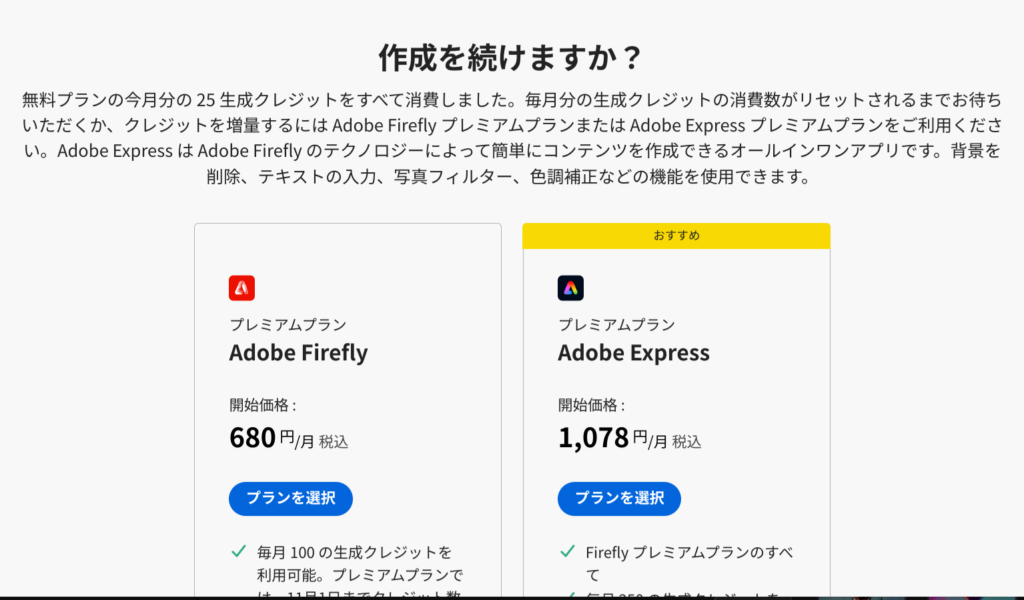
本家Fireflyでも、AdobeExpressでも、私の使用目的はクレジット消費をする画像生成です。
無料枠ユーザーの25クレジットでは恐る恐る生成しててストレスマックスだったので、
(あくまでも楽しむために画像生成してるのにストレス溜まるって本末転倒)
意を決して有料プランを真剣に考えて加入に踏み切りました。
AdobeFireflyの案内から手続きを進めてみた

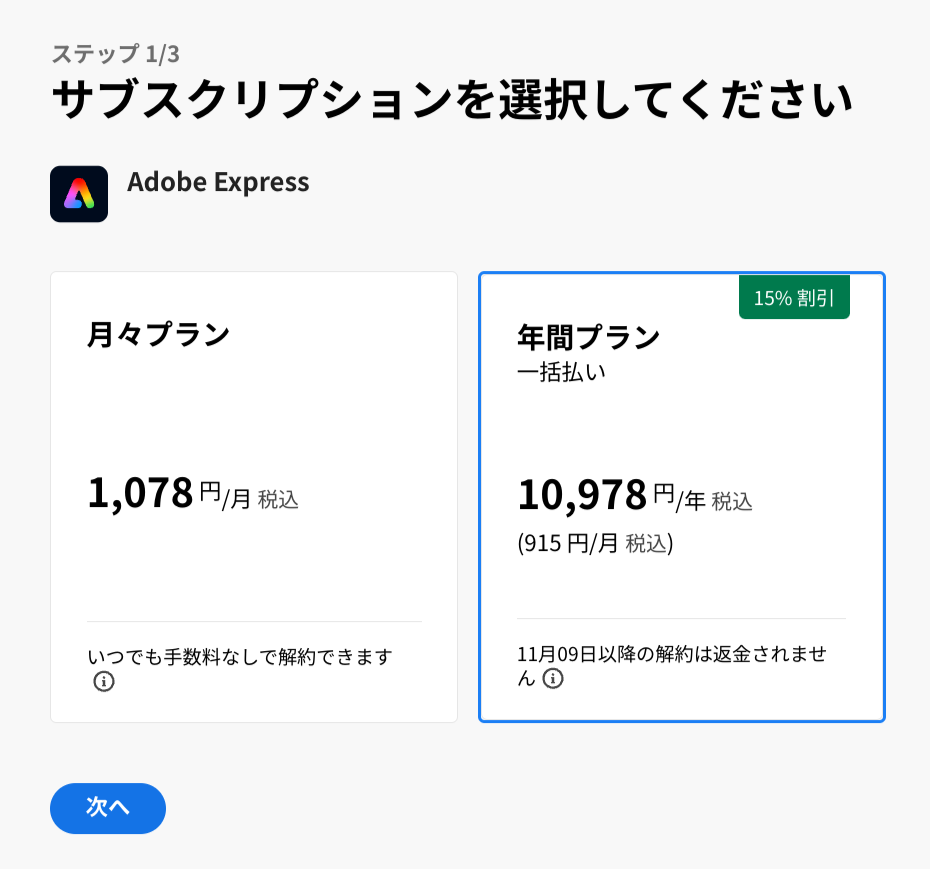
fireflyが使えるプランはたくさんありますが、自分が使える範囲(Chromebookなので)で、
一番しっくりくるAdobeExpressのプレミアムに入りました。

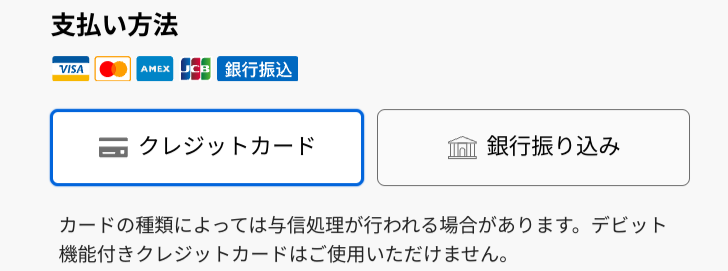
無料体験期間の場合の支払い登録はクレカのみ
「なんでいきなり課金スタート?無料体験期間30日あるのにもったいない」
とツッコミが聞こえますが、私も最初はAdobeExpressの案内から、
無料体験期間の手続きを進めましたが、クレジットカード支払いの登録が必要だったので、
クレカを持ってない鳥頭主婦は「どっちみち有料期間に移行しても使い続けるんだし」と、
ハナからの有料スタートに踏み切りました。一括払いだと銀行振込が選択できます。

申し込み内容も一般的な内容を入力すれば良かったのでスムーズに進み、
Adobeからメールで支払案内が届き、その日のうちに銀行振込を済ませ(ネットバンク)、
二日後には「もう使えるよ」とAdobeからメールが届き(英語でもっと詳しい内容ですが)、
晴れて有料ユーザーになって心にゆとりを持って画像生成できるようになりました。
AdobeExpressで作ったイラストを活用
画像生成AIのAdobeFireflyで作った画像をAdobeExpressで加筆修正したあと、
出来上がったイラストを無料素材ダウンロードサイトのイラストACに投稿しています。
イラストACの私のプロフィールページに公開済みのイラストが載ってます。↓
イラストレーター ドバトさんのプロフィール|無料イラスト・フリー素材なら「イラストAC」をイラストACでチェック!
公開済みのイラスト個別リンクの一覧はこちら↓(これらは一部だけのご紹介です)
- その1https://www.dobatoblog.com/firefly-gallery/
- その2https://www.dobatoblog.com/firefly-gallery2/
- その3https://www.dobatoblog.com/firefly-gallery3/
- その4https://www.dobatoblog.com/firefly-gallery4/
気に入ったイラストがあれば、ダウンロードしていただけると嬉しいです。
(↓バナーをクリックすると、イラストACのトップページに飛べます)

まとめ
まだ使い始めて日が浅いAdobeExpressですが、あれこれアップロードしまくったり、
ページを増やしたり削除したりを繰り返してもフリーズする気配はなくスムーズです。
私はFireflyを利用することが最大の目的だったので有料プランに入りましたが、
普通にデザインツールとして利用するなら無料のままでも十分使えるものです。
今まで使ったデザインツールは、Canva、デザインAC、そしてAdobeExpressですが、
どのツールにも得意分野があり、ウェブ上で作業できるのが何よりありがたいですね。
Canvaではブログで使うもの、AdobeExpressでは画像生成、デザインACでは細かい手直し、
など自分にとって使い勝手の良いように使い分けるのがおすすめです。







コメント