AdobeFireflyでは、生成された画像そのままを編集加工せずとも利用できますが、
「この一部分だけほしい」とか「ここは変な生成になったから、切り取りたい」など、
生成画像を編集することで、さらに自分好みの画像へ作り変えることができます。
(え?生成塗りつぶしを使え?クレジット節約の為、そこまで手が回らないです)
私はAdobeの他のアプリを一切利用してない、Firefly単体の無料ユーザーで、
Adobeには、Adobe Expressという画像編集ツールがありますが、(これも無料枠がある)
後述するCanvaと同じく、プロ仕様というか海外向けな印象で私にとっては、
かなりハードルが高く感じたので使ってません。
そのため画像を編集する際には、他の画像編集ツール(無料)を利用しています。
Adobe Firefly(アドビ ファイアフライ)は素材の自家菜園
Adobe Fireflyは、世界的ソフトウェア企業である「Adobe(アドビ)」によって開発された、
文章のプロンプトから画像を生成してくれる、ウェブ上で利用できる画像生成AIです。
私はベータ版から使い続け今も無料枠のFirefly単体ユーザーとして使っています。
製品版の現在は、無料枠ユーザーには1ヶ月に25生成クレジットが与えられます。
1クレジットで4枚の画像を生成できるため、月に最大100枚の画像を作成できます。
今回は私がAdobeFireflyで作った、自作の素材を集める(収穫作業)流れをご紹介します。
- Chromebookで、AdobeFireflyを使い始めるための流れはこちら→https://www.dobatoblog.com/firefly-start/
- 実際に画像生成したものの実例はこちら→https://www.dobatoblog.com/fireflysample/
画像編集するのはウェブ上で出来るものを選ぶ
Windows時代は、年賀状や自宅用カレンダーやラベルなどの印刷物を作る際、
使う画像編集ソフトといえば、毎度おなじみの筆ぐるめだったのですが、
Windowsなどとは違い、ソフトをダウンロードしての作業ではなく、
ウェブ上で作業ができるソフト(アプリ)と相性が良いChromebook。
(そもそもWindowsのソフトなどはChromebookでは基本使えない)
私がChromebookで使用してる画像編集ツールをご紹介します。
AdobeFireflyで収穫した素材たちを自分の使いやすいように加工する場所です。
デザインACとCanvaのちがい
デザインACとは
(↓バナーをクリックすると、デザインACのトップページに飛べます)

デザインACは、無料で使えるデザインツールで、ダウンロードの必要がなく、
ウェブ上で使えるので、Chromebookでも使用できています。
会員登録すればデザインの作成や保存、テンプレートも豊富にあり、すべてが無料です。
トップページやテンプレートのデザイン内容、さらには編集画面も日本語多めでわかりやすく、
素材やテンプレートも日本人向けな印象で、直感的な操作で簡単に画像編集ができます。
会員登録すると、同じアカウントでグループサイトも利用可能になり、
イラストAC、写真AC、年賀状ACの無料素材をダウンロードできて、
デザインAC上で編集することも可能です。(Windows時代に知りたかった…)
イラストACなどは有料会員プランもありますが、無料のままでも十分利用できます。
デザインACを登録したときの体験談

画面右上の「無料会員登録」をクリックして登録画面に進みます。
デザインAC専用のパスワード考えるのも管理が面倒と思い、
私はGoogleアカウントで登録したので、すぐ使えるようになりました。
しかしその後、Googleアカウントとうまく連携できてない?(アイコンが違う)のに気づき、
右上の自分のアイコンから「プロフィール」を選択してメルアドはそのままに、
ニックネームやパスワードをデザインACで使うもの用として新たに設定しなおしました。
重複してこんがらないように(私の頭が)、
Googleアカウントのサードパーティ登録ではデザインACを削除しておきました。
登録のはじめから専用のパスワードを作っておけば良かった…ズボラはダメですね。
私のデバイスがChromebookだったからなのか原因は不明です。
Canva(キャンバ)とは

同じく無料でも使えるデザインツールで、ウェブ上で作業できるのでChromebookでも使えます。
私のブログでもお世話になってます。有料プランもありますが、私は無料の範囲で使ってます。
ブログで使用してるのも数か所のみで、ほとんど使ってないような状態です。
オーストラリアの会社で、扱う素材やテンプレートも海外向けが多い印象です。
トップページや編集画面がより細かくて情報量が多く、デザインのプロ仕様な感じ。
見た目から何から全てにおいてオシャレなのは素敵だけど、何せ情報量が多い。
鳥頭主婦にはオーバースペックで使ってる機能はほんの一部分で精一杯です。
ちなみにこのCanvaの中にも独自の画像生成AIがあり、Canvaの編集画面に組み込まれていて、
ここで作った生成画像なら、Canva内ですべてデザインを完成させることが出来ます。
(以下で説明する、私がやってる収穫作業は必要ない、ということです。)
このCanvaも画像生成AI機能により出来ることがかなり広がっていて、
どんどん進化しています。(鳥頭主婦は息切れ状態です)
デザインACで画像を編集する
ここからは、自家菜園(Firefly)から素材を収穫し、加工するまでの流れです。
生成した画像を保存(収穫)
Fireflyで作成した画像を選択し、ダウンロードマークをクリックして保存します。
Chromebookの「ファイル」内、「ダウンロード」に入ってます。
デザインACにアップロード(集荷、選別作業)
「デザインを作る」をクリックして、好みのサイズを指定して編集画面に進みます。
サイズは後からでも変更可能です。
保存した画像をデザインACにアップロードします。

左メニューの「アップロード」をクリックすると「フォルダ」が出てきます。
その中から使いたい画像を選択し、右下の「開く」をクリックすると、
デザインACの「アップロード」の中に保存されます。この枠に保存できるのは20点まで。
あくまでもコピーされただけなので、元のフォルダの画像は残ってますし、
デザインAC側で編集や削除しても、元の画像には影響ありません。
切り抜きと調整(自分が使いやすように切り分け加工)
アップロードした素材貼り付け
アップロードしたFireflyの画像をクリックして、編集画面に貼り付けようとすると↓

貼り付ける画像のサイズを選択するポップアップが出ます。
今のところ「ウルトラHD」で貼り付けてもサクサク作業できてるので、
私はとりあえずいつも「ウルトラHD」で貼り付けてます。
貼り付けた素材の切り分け(選別作業)
Fireflyで一枚絵として作ったもの(テキストから画像)はそのまま使ってますが、
「テキスト効果」で作ったものを切り分ける作業をご紹介します。
(これもズボラで、一文字ずつ生成すれば良かったのですが、クレジット節約の一環で、
一気に文字を入れて生成したものを切り分けて使いやすようにしていきます。)

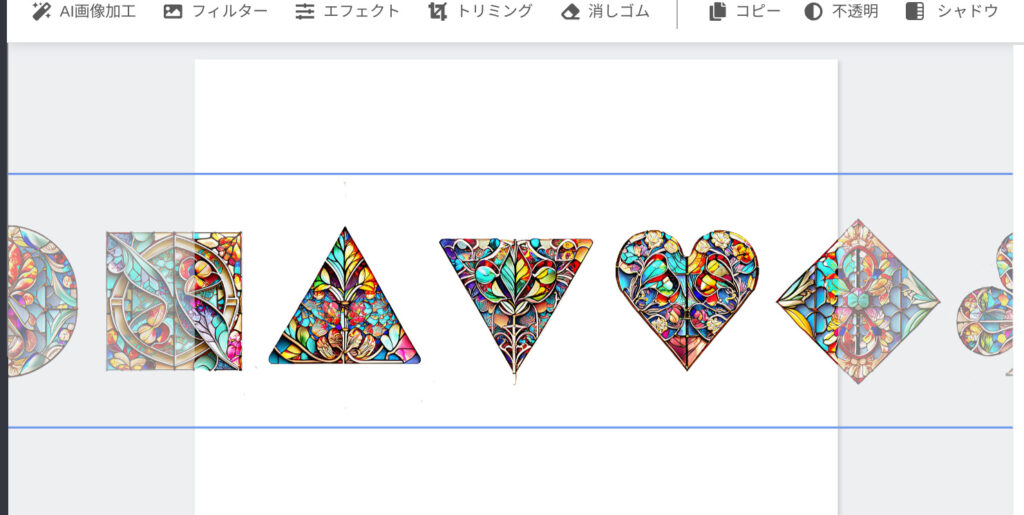
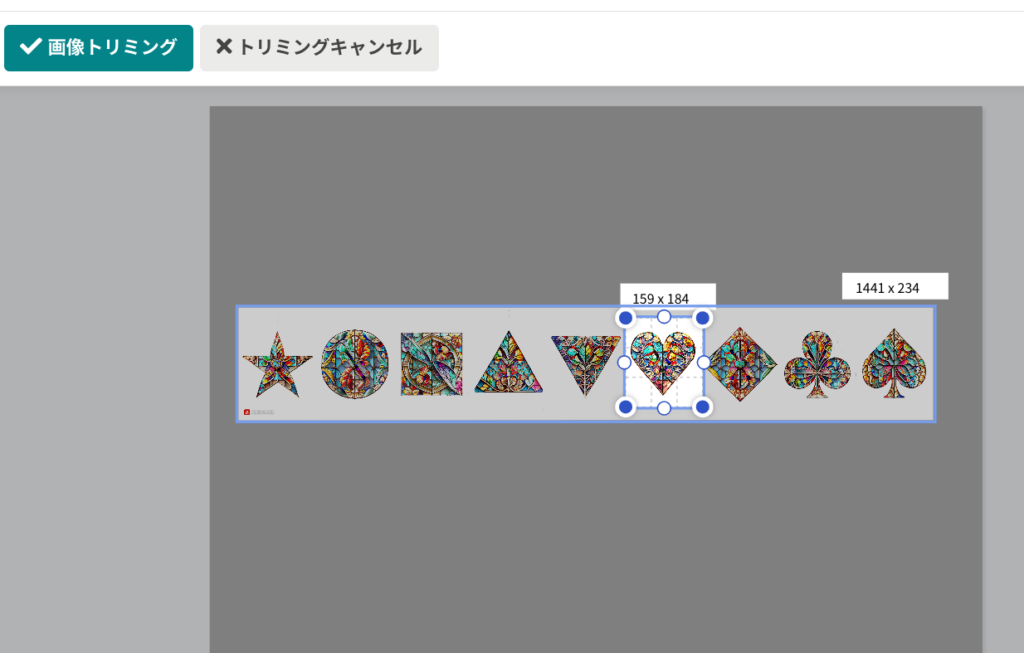
デカい。ウルトラHDだからはみ出てます。編集しやすいよう縮小して作業します。
編集画面上部のメニューから「トリミング」を選択↓

ハートだけ切り出したかったので、ドラッグして調整し「画像トリミング」をクリックして↓

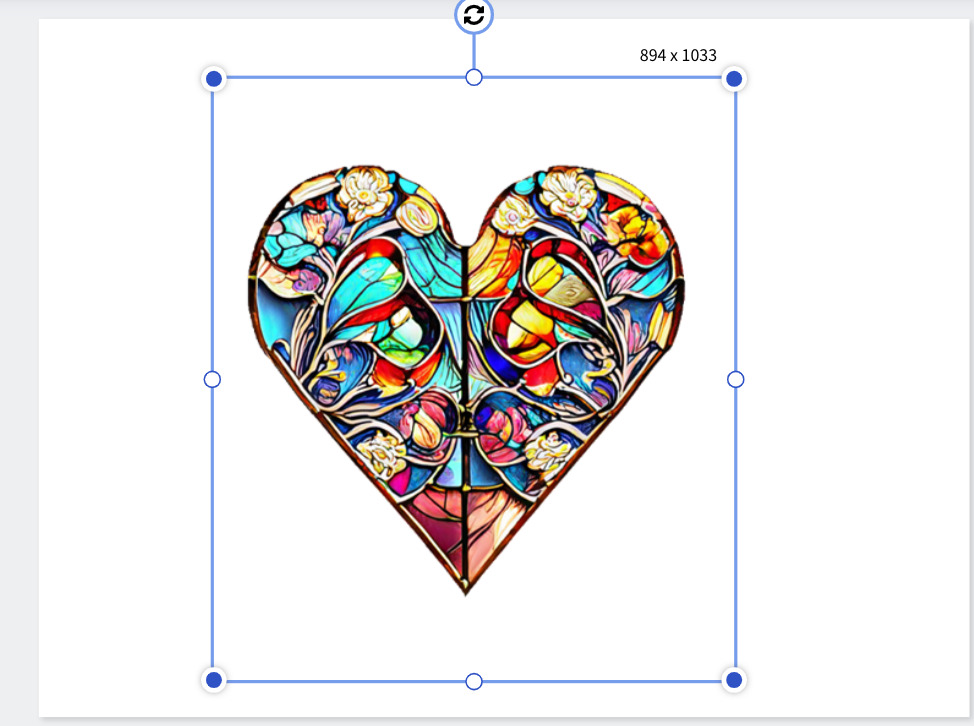
ハート収穫完了です。ウルトラHDだから、切り分け後に拡大してもキレイな見た目です。
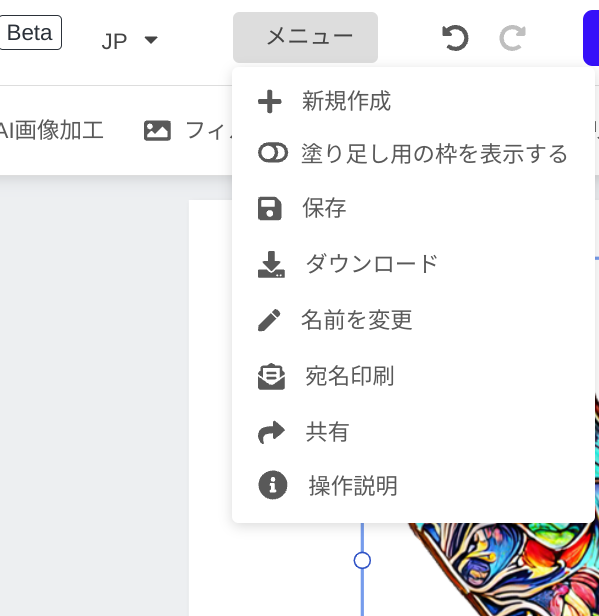
保存は上部のメニューから
編集中も自動的に変更が保存さてれますが、自分のアカウントにある「マイページ」に、
保存するのには上部のメニューから「保存」をクリックするのが確実です。

ダウンロードを選んで、収穫作業完了
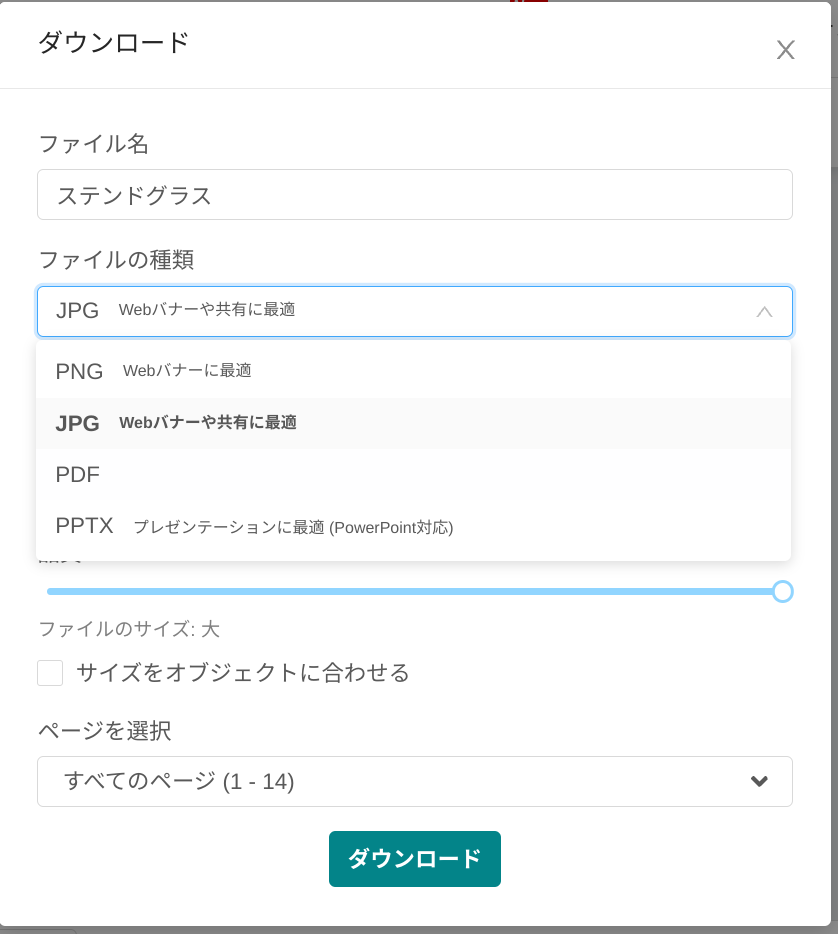
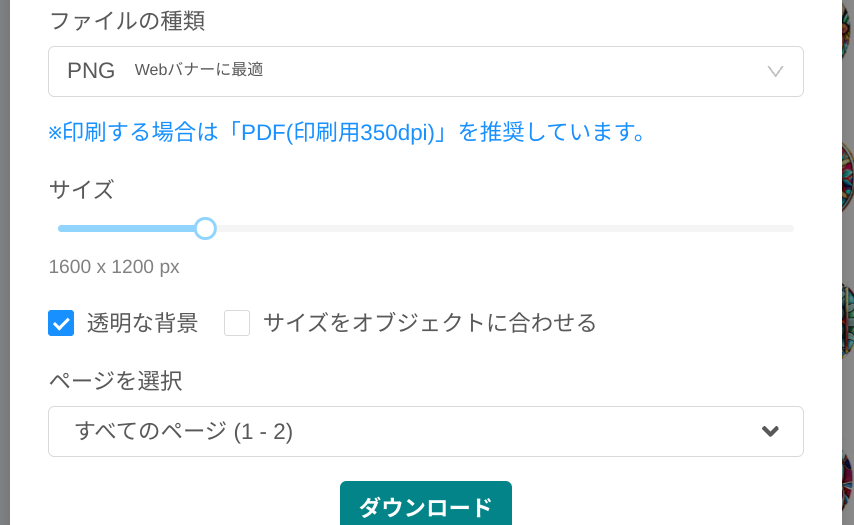
メニューから「ダウンロード」を選択すると↓

ここでファイルの種類などが選べます。
白背景があるJPGでも、背景透過してるPNGでもWindows時代に使ったことがあるので、
使いやすい方を保存する形ですね。(使用したFireflyの画像は元々PNGでした)
以前、Windows時代に使用してたラベル作成ソフト(無料)などは、
JPGだと表示、利用できたのにPNGだと表示できなかったり使えなかったりしたので、
両方選べるのは嬉しいですね。(今ではどちらも使用可能が当たり前なのかな?)
デザイン編集ツール初心者の鳥頭主婦の凡ミス
意気揚々と、JPEGとPNG(背景透過)それぞれでダウンロードして確認すると、
背景透過のPNGに(画像の語尾?はちゃんと「png」とある)白背景があります。
そう、ファイルの種類で「PNG」を選択して安心しきって、
「透明な背景」にチェックを入れてなかったので白背景だったのです。

背景透過の画像が欲しい場合は「透明な背景」にチェックを入れましょう。
デザインACを使ってみて
やはり日本語多めのサイトは使いやすいですね。編集画面もシンプルですし、
何より貼り付けたの画像の一部分を「消しゴム」機能で細かく消せるのが良いです。
(Canvaは四角の切り取りトリミング機能がメインで細かく消せない)
しかし私のChromebookは非力なので、欲張ってアレコレ画像をアップロードして、
さらには編集でもどんどんページを増やして収穫作業を続け、さらにページを削除したり、
調子に乗って編集作業してると↓

これ以外のエラーも頻発、さらにはフリーズからの再起動が立て続けに起きました。
Chromeブラウザのキャッシュを削除したりなど、基本的な対処はしましたが、
そのデザインの編集画面で作業を再開するとどうにもフリーズするので、
マイページの時点で、そのデザイン自体をまるっと削除し、やり直しました。
現在は、デザイン編集もアップロード画像も少なめにしたり、使い終わったらすぐ削除したり、
やたらとページを増やさないようにしたり、貼り付ける画像も「ウルトラ」から落としたりなど、
あまりメモリに負担がかからないような作業のやり方にしたらフリーズしなくなりました。
(↓バナーをクリックすると、デザインACのトップページに飛べます)

自分だけのオリジナル素材を集めよう
今まで、年賀状やカレンダーで使う素材は、あちこちの無料素材のサイトからかき集めてました。
デザインACグループサイトのイラストACをはじめ、プリンタのメーカーでも、
無料素材の提供をしてますし、年賀状シーズンになるとさらに大量に出てきます。
欲しい画像のイメージが一般的で、使用目的が決まってる場合は、
このように選択肢が多くある、無料素材サイトを利用するのがおすすめです。
しかし、自分がピンポイントで欲しい(クセのある)画像はなかなか出会えないもの。
この点、AdobeFireflyを使えば、自分のリクエスト通りの画像をAIが作ってくれるのです。
そう、「欲しい素材が無いなら自作すればいいじゃない」の精神です。
自分のリクエスト(プロンプト)次第で画像のクオリティーが左右されますが、
それでも、自分にとっての「これだ!」という画像が生成された時の感動は格別です。
私にとってのFireflyの画像生成はまるで、使い道がないのに可愛いマスキングテープを、
買い集めるような感覚に近いですが、今日もコツコツ楽しんで収穫してます。
- Chromebookで、AdobeFireflyを使い始めるための流れはこちら→https://www.dobatoblog.com/firefly-start/
- 実際に画像生成したものの実例はこちら→https://www.dobatoblog.com/fireflysample/
- (オマケ)「使いたいスタンプが無ければ、自作すればいいじゃない」の精神で、自作ラインスタンプを作った流れはこちら→https://www.dobatoblog.com/stamp/
画像生成AIのAdobeFireflyで作った画像をAdobeExpressで加筆修正したあと、
出来上がったイラストを無料素材ダウンロードサイトのイラストACに投稿しています。
イラストACの私のプロフィールページに公開済みのイラストが載ってます。↓
イラストレーター ドバトさんのプロフィール|無料イラスト・フリー素材なら「イラストAC」をイラストACでチェック!
公開済みのイラスト個別リンクの一覧はこちら↓
- その1https://www.dobatoblog.com/firefly-gallery/
- その2https://www.dobatoblog.com/firefly-gallery2/
- その3https://www.dobatoblog.com/firefly-gallery3/
- その4https://www.dobatoblog.com/firefly-gallery4/
気に入ったイラストがあれば、ダウンロードしていただけると嬉しいです。
ダウンロードの手順と活用例はこちらhttps://www.dobatoblog.com/profile-icon/







コメント